Ha sokat használod a Divi wordpress sablont, biztosan rákaptál már a Visual Builder-re, és hacsak nem váltasz vissza az eredeti szerkesztőre, a szövegrészekbe kattintva mindig megjelenik a szöveg eszköztár.
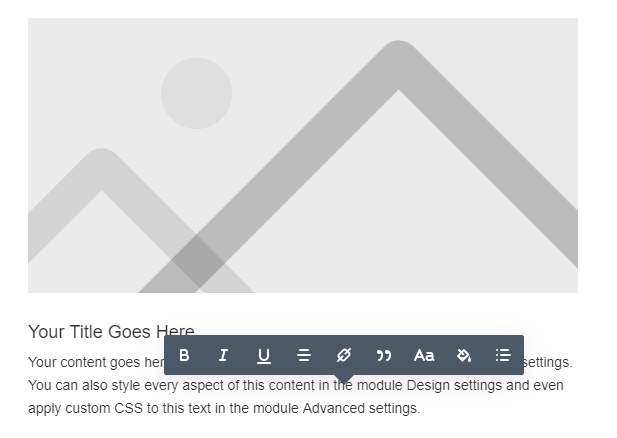
És valahogy mindig ott van, ahol nem kéne neki.
Ugye ismerős a kép?
Igazából nem sok értelme van, mert ha szöveget szerkesztesz, azt valószínűleg a modulban teszed. Bár néha jól jön, ha meg akarod változtatni egy szó színét, vagy ilyesmi, de leginkább idegesítő.
Sajnos az Elegant Themes nem tett be a sablonba semmilyen megoldást az eltávolítására, de szerencsére sokan vannak, akik Divivel kelnek és fekszenek.
Tehát végre valaki előjött a megoldással – Nelson Lee Miller oldalán találtam az alábbi CSS-t, ami segít áthelyezni, vagy teljesen eltűntetni az eszköztárat.
A kódot változtatás nélkül közlöm.
Divi szöveg eszköztár eltűntetése
Ha teljesen meg akarsz tőle szabadulni, illeszd az alábbi CSS kódot a Divi / Sablon beállítások / General / Egyéni CSS részbe:
/*hide Divi Builder text style popover - provided by Pee-Aye Creative (www.peeayecreative.com)*/.et-db #et-boc .et-fb-popover--inverse.et-fb-popover--arrow {display:none;}
Divi szöveg eszköztár áthelyezése
Ha szeretnéd, hogy ott maradjon (csak ne az utadban), áthelyezheted.
Ilyenkor a képernyő tetejére fog tapadni, ami valószínűleg elég helyet hagy neked a szerkesztéshez.
Ha át akarod helyezni, illeszd az alábbi CSS kódot a Divi / Sablon beállítások / General / Egyéni CSS részbe:
/*fix the Divi Builder text style popover to the top of the page - provided by Pee-Aye Creative (www.peeayecreative.com)*/.et-db #et-boc .et-fb-popover--inverse.et-fb-popover--arrow {position:fixed!important;top:120px!important;left:50%!important;}







Visitor Rating: 5 Stars